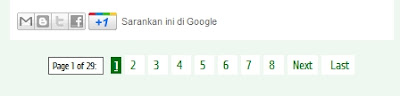
Membuat navigasi halaman dengan angka/nomor, termasuk salah satu tips blogging template yang populer dan sering dipraktekkan oleh para peblogger. Navigasi halaman dengan angka juga merupakan jajaran widget blog keren yang dapat memperindah tampilan blog serta kegunaannya yang
praktis, sebagai tombol navigasi halaman blog untuk berpindah dari halaman ke halaman berikutnya yang diwakili dengan tombol-tombol angka.
Selain tampilan angka yang berurutan, navigasi halaman ini juga menyediakan Shortcut ke halaman berikutnya berupa tombol Next, previous untuk kembali ke halaman belakang, tombol first untuk menuju halaman paling awal dan shortcut last untuk menuju halaman paling akhir. Fungsi navigasi halaman dengan angka/nomor ini sebenarnya hampir sama dengan fungsi tombol newer post dan tombol older post pada default blogger. Namun jika anda merasa kurang sreg dengan navigasi newer-older post bawaan blogger anda bisa menggantinya dengan navigasi halaman dengan angka. Terserah anda, anda tetap bisa mempertahankan atau menghilangkan newer post dan older post ini setelah menggunakan navigasi halaman dengan angka/nomor. Untuk menghilangkan/menyembunyikan newer post-older post anda bisa klik link di sini.
Oke sobat tidak perlu berpanjang lebar, inilah cara Membuat Navigasi halaman dengan Angka.
praktis, sebagai tombol navigasi halaman blog untuk berpindah dari halaman ke halaman berikutnya yang diwakili dengan tombol-tombol angka.
Selain tampilan angka yang berurutan, navigasi halaman ini juga menyediakan Shortcut ke halaman berikutnya berupa tombol Next, previous untuk kembali ke halaman belakang, tombol first untuk menuju halaman paling awal dan shortcut last untuk menuju halaman paling akhir. Fungsi navigasi halaman dengan angka/nomor ini sebenarnya hampir sama dengan fungsi tombol newer post dan tombol older post pada default blogger. Namun jika anda merasa kurang sreg dengan navigasi newer-older post bawaan blogger anda bisa menggantinya dengan navigasi halaman dengan angka. Terserah anda, anda tetap bisa mempertahankan atau menghilangkan newer post dan older post ini setelah menggunakan navigasi halaman dengan angka/nomor. Untuk menghilangkan/menyembunyikan newer post-older post anda bisa klik link di sini.
Oke sobat tidak perlu berpanjang lebar, inilah cara Membuat Navigasi halaman dengan Angka.
1. Silahkan login ke akun blogger anda.
2. Masuk ke Design, klik add a gadget, pilih HTML/javascript
3. Silahkan copy paste kode di bawah ini
<style>
.showpageArea {
padding:2px;
font-size:14px;
border: 0px solid #333;
margin:0px auto;
text-align: center;
}
.showpageArea a {border: 0px solid #ffffff;
color: #cc0000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageArea a:hover {
font-size:14px;
border: 0px solid #333;
color: #000000;
background-color: #FEFF5F;
}
.showpageNum a {border: 0px solid #ffffff;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageNum a:hover {
font-size:14px;
border: 0px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpagePoint {font-size:13px;
padding: 2px 4px 2px 4px;
margin: 2px;
font-weight: bold;
border: 0px solid #333;
color: #fff;
background-color: #006F0F;
}
.showpage a:hover {font-size:14px;
border: 0px solid #333;
color: #006F0F;
background-color: #FFFFFF;
}
.showpageNum a:link,.showpage a:link {
font-size:14px;
padding: 2px 4px 2px 4px;
margin: 2px;
text-decoration: none;
border: 0px solid #0066cc;
color: #006F0F;
background-color: #ffffff;}
.showpageNum a:hover {font-size:14px;
border: 0px solid #333;
color: #000000;
background-color: #FFFFFF;
}
</style>
<script type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==".blogspot.com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount=3;
var displayPageNum=7;
var firstPageWord = 'First';
var endPageWord = 'Last';
var upPageWord ='Previous';
var downPageWord ='Next';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += ' <span class="showpagePoint"><u>'+thisNum+'</u></span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +' </a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = '<span class="showpage"><a href="/">'+ firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}else{
html = ''+labelHtml + firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="font-size:11px;padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;color: #000000;border: 1px solid #333; background-color: #FFFFFF;" class="showpage">Page '+thisNum+' of '+(postNum-1)+': </span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += '<span class="showpage"><a href="'+htmlMap[htmlMap.length-1]+'"> '+endPageWord+'</a></span>';
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" type="text/javascript"></script>
<div style="text-align:right;font-size:10px;color:000000;margin-top:15px;display:none;"> <a href="http://www.frewaremini.com">Grab this Widget ~ Blogger Accessories</a> Custumized by <a href="http://frewaremini.com/">woodybudi</a></div>
4. Kemudian save, letakkan widget tersebut di bawah blogposting
5. Kemudian Simpan Template anda.
Pada kode yang berwarna merah silahkan anda ganti sesuai keinginan anda Page count adalah besaran jumlah posting yang hendak anda tampilkan pada setiap halaman. Sedangkan displayPageNum adalah besaran jumlah angka tombol navigasi yang hendak anda tampilkan. Anda juga bisa mengganti kalimat Next, Last, Previous, first dengan kalimat anda sendiri. Begitu juga dengan ukuran font, warna border, warna background silahkan ubah sesuai selera anda. Selamat mencoba. Share :










.png)

Thanks bos sudah membantu, tutornya sangat membantu, scriptnya sudah jalan silahkan cek ke lokasi
BalasHapuspanjang kali kode scrib nya mas
BalasHapustapi gak papa lah yang pwnting ampuh..
jangan lupa kunjungan baliknya ya
sykurlah scriptnya berjalan dengan baik
BalasHapusberkunjung balik ya..halamannya sudah ada angkanya setiap label
thx
Langsung praktek gan, dari kemarin2 nyari tutorial kayak gini blm ada yg sukses ane praktekin...
BalasHapuskalo versi worpressnya gimana om..?
BalasHapusVisit: Www.lintascantik.Com
Tempat Foto-foto cewek cantik
Pada label kok tidak muncul gan
BalasHapusaku udah pasang ini, tapi saya hapus lagi hehe
BalasHapus